Adobe Indesign Integration
Adobe InDesign ist das führende Layout- und Designtool für Desktop Publishing. Mittels Skript-Funktion in InDesign (JSX-Datei) lassen sich Inhalte aus Flyo automatisiert in InDesign-Dokumenten abbilden.
OSX
Damit das JSX-Skript die Inhalte aus Flyo laden kann, muss OSX über die Anwendung CURL verfügen.
OSX Curl prüfen und installieren
- Öffne die Terminal-App: Drücke CMD + Leertaste, tippe Terminal ein und drücke Enter
- Tippe
curl -hund drücke Enter. Wenn dort angezeigt wird "Curl not found", folge der Anleitung. Wenn ganz viel Zeilen Code kommen, hast du Curl und kannst die anderen Schritte überspringen. - Kopiere folgenden Code ins Terminal und drücke Enter:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh) - Du wirst zur Eingabe deines Passworts aufgefordert. Gib es ein und drücke Enter. Achtung, du siehst die eingegebenen Zeichen nicht im Terminal.
- Nun installiert dein Mac Homebrew, ein Paketmanager für macOS (https://brew.sh/)
- Nachdem die Installation abgeschlossen ist, tippe
brew install curlins Terminal-Fenster und drücke erneut Enter. - Warte, bis der Prozess abgeschlossen ist. Nun ist Curl installiert und du kannst die Indesign-Integration nutzen.
Flyo vorbereiten: Content Pool erstellen
Damit Inhalte nach Indesign synchronisiert werden können, müssen sich diese Inhalte in einem Content Pool befinden. Nutze einen bestehenden Content Pool oder erstelle einen neuen.
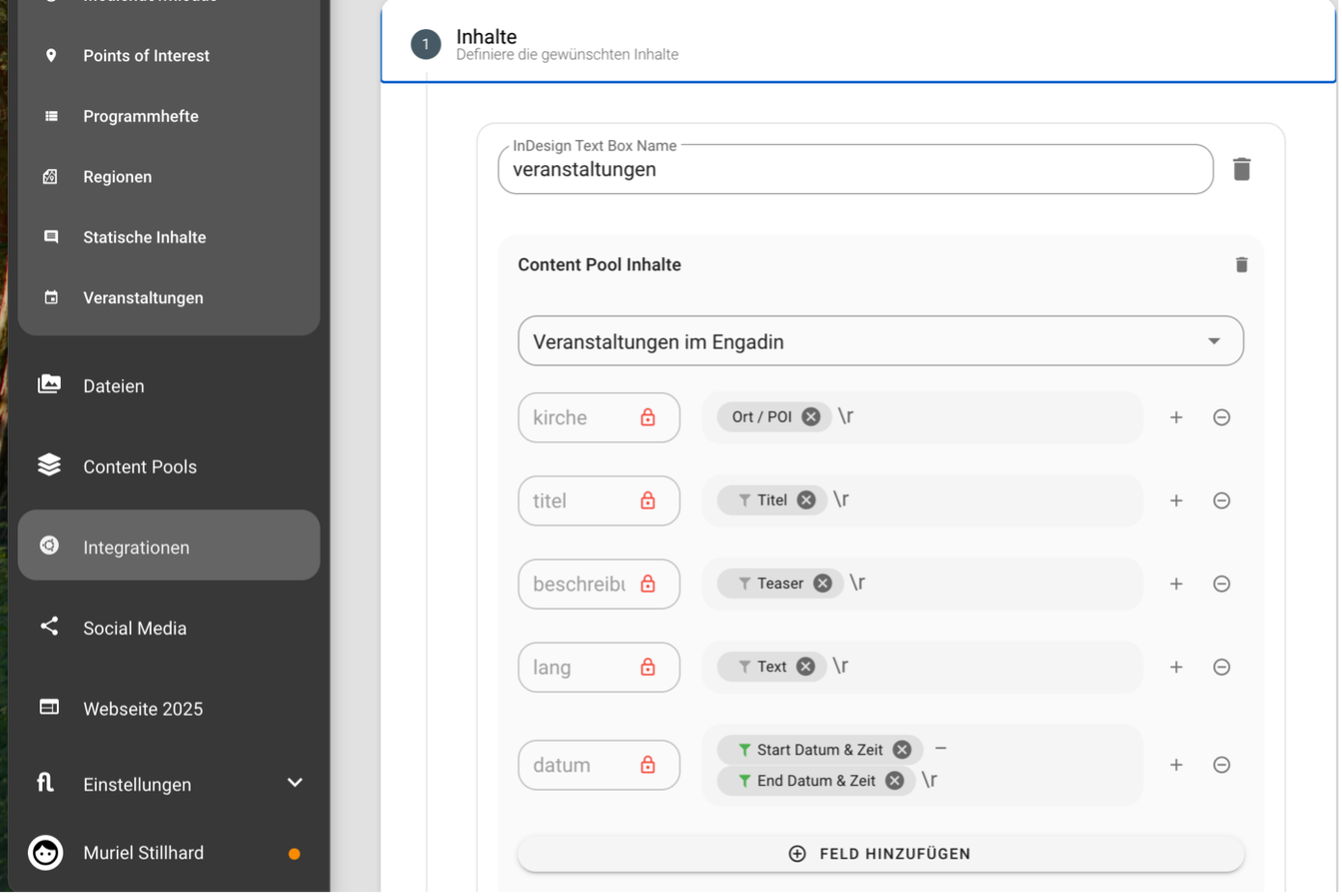
Datenmapping und Formatierung in Flyo
Durch entsprechende Eingaben beim Datenmapping während der Konfiguration der Indesign-Integration kann die spätere Formatierung in Indesign bereits entscheidend beeinflusst werden.
- nutze das kleine Filtersymbol, um z.B. zu beeinflussen, wie ein Datum oder Zeitstempel formatiert wird
- nutze im Datenmapping diverse typografische Befehle, um Umbrüche oder Abstände einzufügen, ansonsten werden alle Felder als Fliesstext aneinandergehängt (z.B. \r für einen Absatzumbruch, \n für einen Zeilenumbruch oder \t für einen Tabulator)

Indesign vorbereiten: benötigte Fenster einblenden
Blende die später benötigten Fenster ein. Klicke dazu im Menü am oberen Bildschirmrand auf "Fenster" und wähle je einmal
- Fenster / Hilfsprogramme / Skripte
- Fenster / Formate / Absatzformate
- Fenster / Ebenen

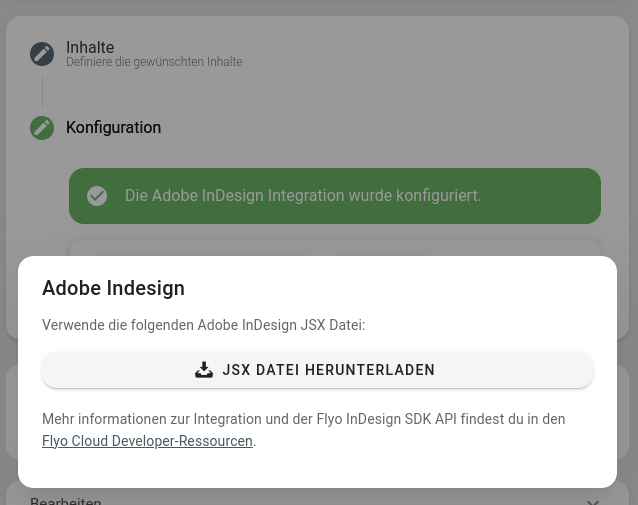
JSX-Script ins Indesign laden

Speichere das JSX-Script in folgendem Ordner, damit es in Indesign angezeigt wird:
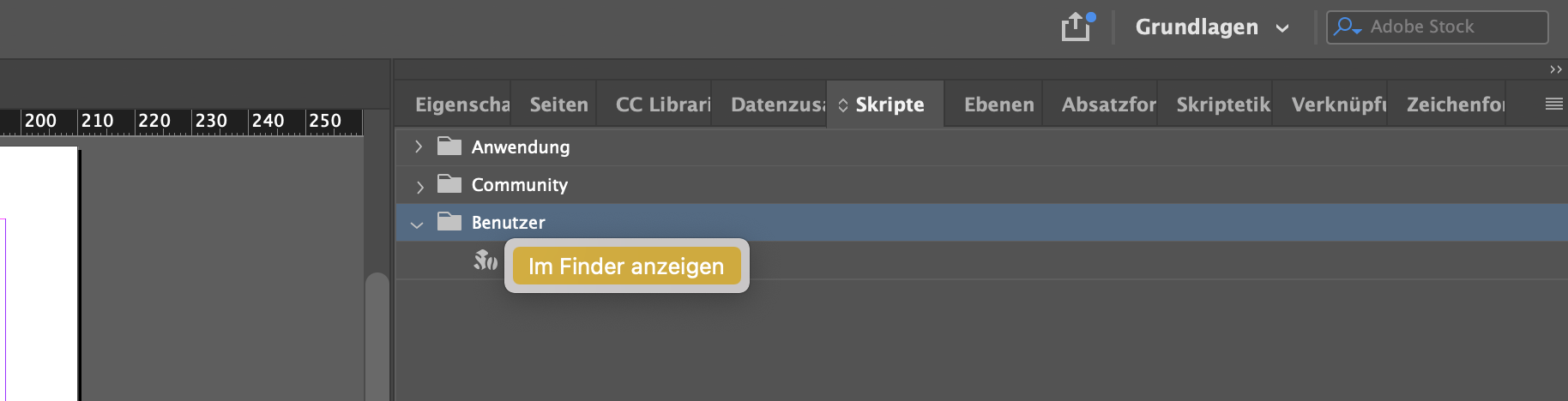
So findest du den Ordner „Scripts Panel“ am einfachsten: Klicke mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Mac OS) auf ein Skript oder den Ordner "Benutzer" im Skriptbedienfeld und wähle „Im Explorer anzeigen“ (Windows) bzw. „Im Finder anzeigen“ (Mac OS). Dies führt dich ins Verzeichnis Scripts Panel. Und genau hier rein kopierst du das InDesign-Script aus Flyo.

Wenn du das Script richtig platziert hast, wird es dir anschliessend im Skript-Bedienfeld im Ordner Benutzer angezeigt.
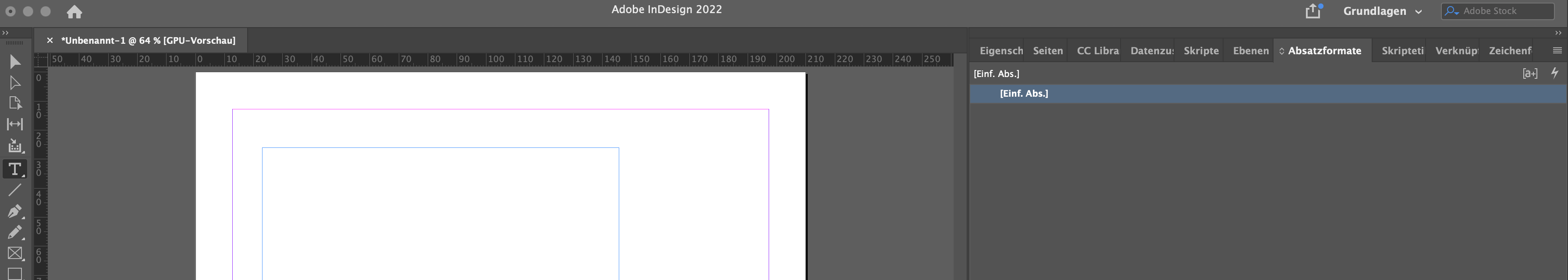
Textbox erstellen und richtig benennen
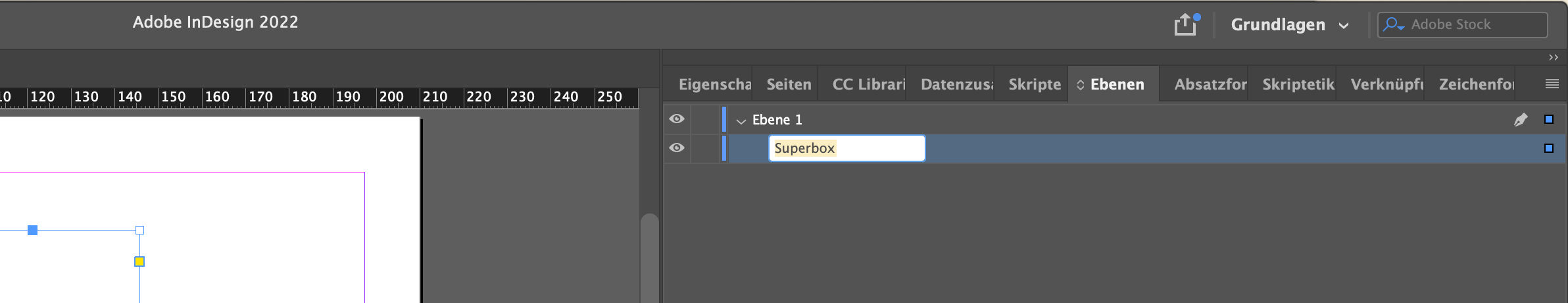
Erstelle mithilfe des Textwerkzeugs aus der Werkzeugleiste an linken Bildschirmrand (Tastenkürzel T) eine Textbox. Wechsle ins Bedienfeld "Ebenen" und gib deiner Textbox denselben Namen, wie du in Flyo definiert hast.

Absatzformate erstellen
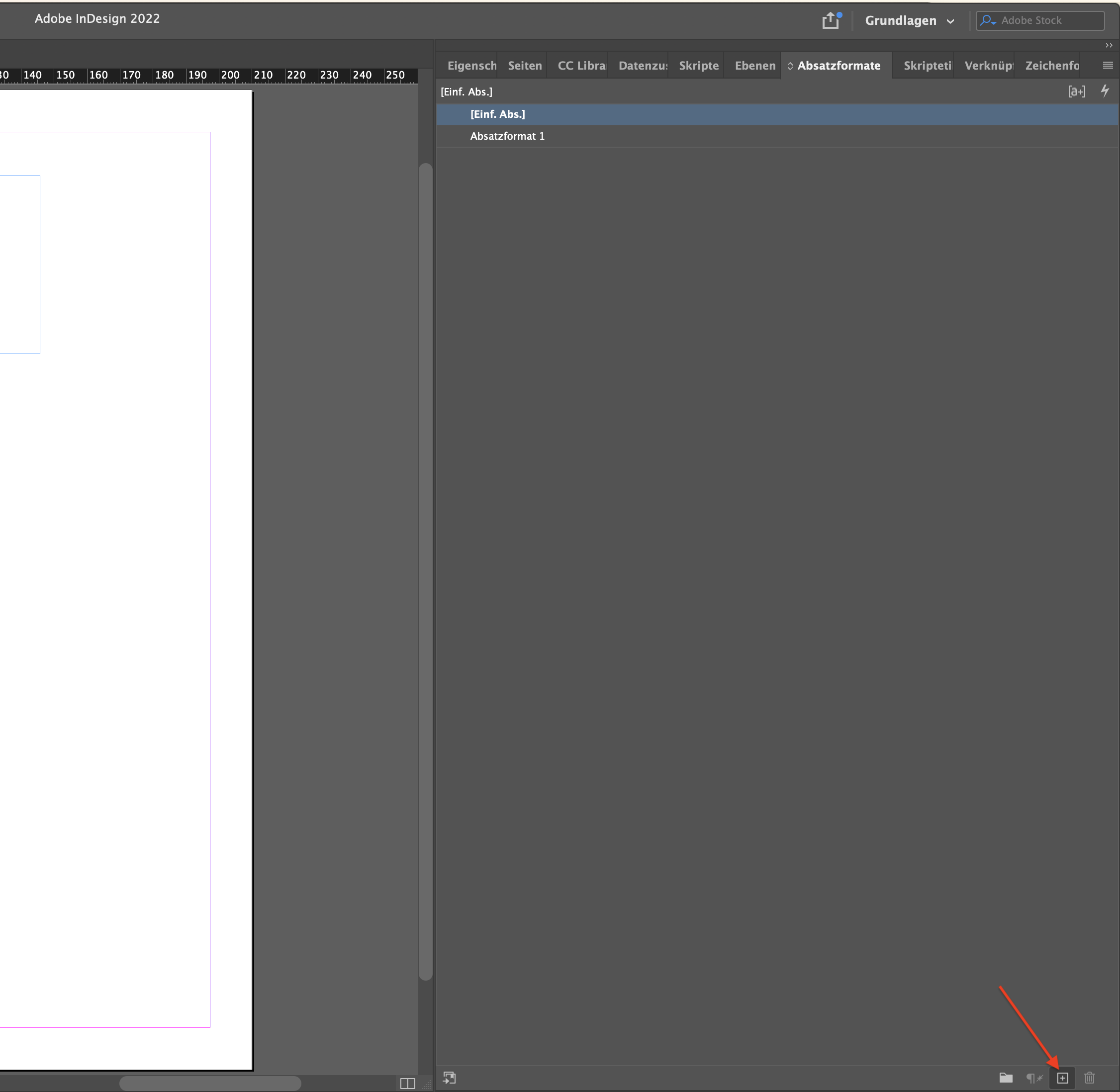
Wechsle ins Absatzformate-Bedienfeld und klicke unten rechts auf das kleine Plus, um ein neues Absatzformat zu erstellen.
Indesign erstellt dadurch nummerierte Absatzformate "Absatzformat 1, 2, ..." und zeigt diese im Absatzformat-Bedienfeld an.
Doppelklicke auf ein Absatzformat, um es zu bearbeiten. Gib dem Format einen eindeutigen Namen und stelle Schriftart, Zeilenabstände, Einzüge etc. wie gewünscht ein. Achtung: die Absatzformate müssen exakt der Bezeichnung in Flyo entsprechend (z.B. Gross-/Kleinschreibung).

Skript ausführen
Wechsle ins Bedienfeld "Skripte" und doppelklicke auf dein Script. Wenn alles richtig vorbereitet ist, passiert nun die Magie und die Inhalte aus Flyo werden vollautomatisch in deine Vorlage gefüllt.
Custom Code
Um die im Flyo definierten Boxen und Inhalte anzusprechen können folgenden Funktionen verwendet werden:
flyo.forEachBoxes(function(box) {
alert(box.textBoxName)
flyo.forEachBoxItems(box, function(item) {
alert(item.styleName)
alert(item.value)
})
})